[Internet] 블로그 원본글과 iframe 페이지 구분 하기
<iframe> 태그는 현재 HTML 문서에 다른 문서를 포함시킬 때 사용합니다.
https://www.w3schools.com/tags/tag_iframe.asp
www.w3schools.com
따라서 내가 작성한 페이지가 다른곳에 허락없이 무단으로 사용 될 수 있습니다.
티스토리 블로그에서 글을 작성 할 때 HTML 편집기를 지원하므로, 자바스크립트 사용이 가능합니다.
이를 이용해서 원본글과 iframe 태그로 땡겨지는 페이지를 구분 하는 방법을 알아 볼까 합니다.
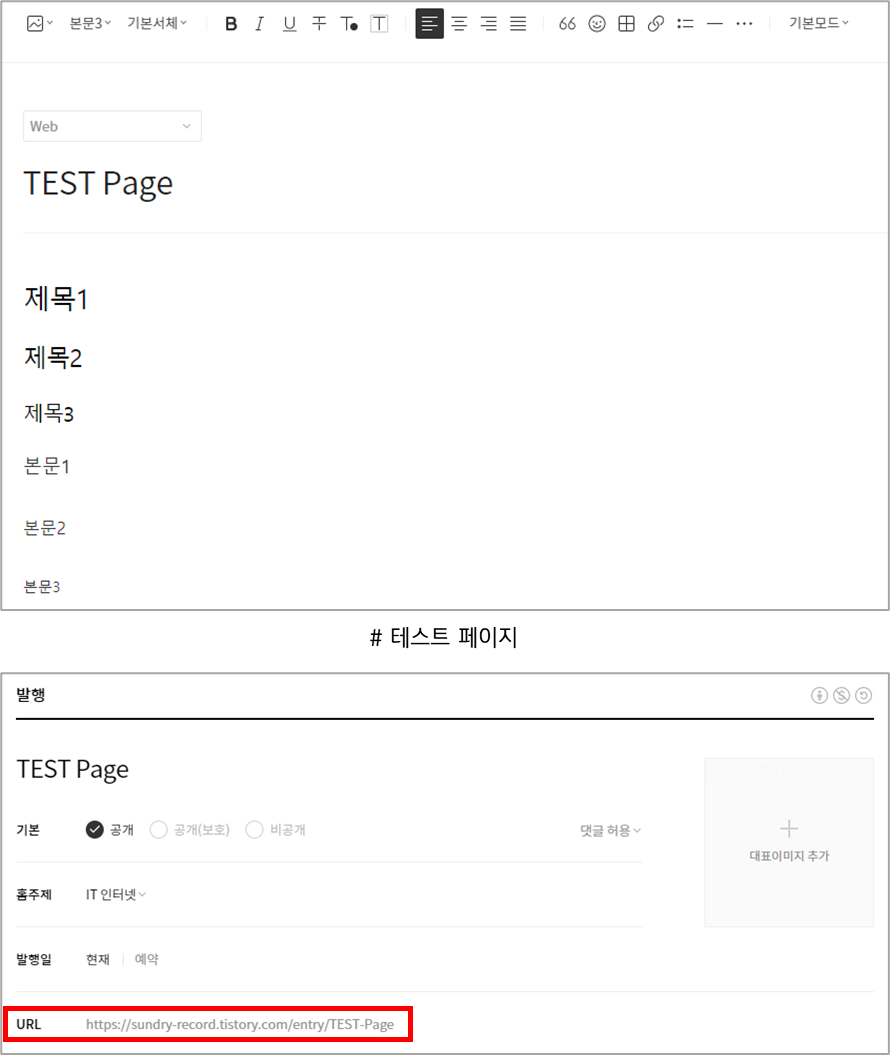
우선 이번 테스트에 사용 될 테스트 페이지를 만들어 봅시다.

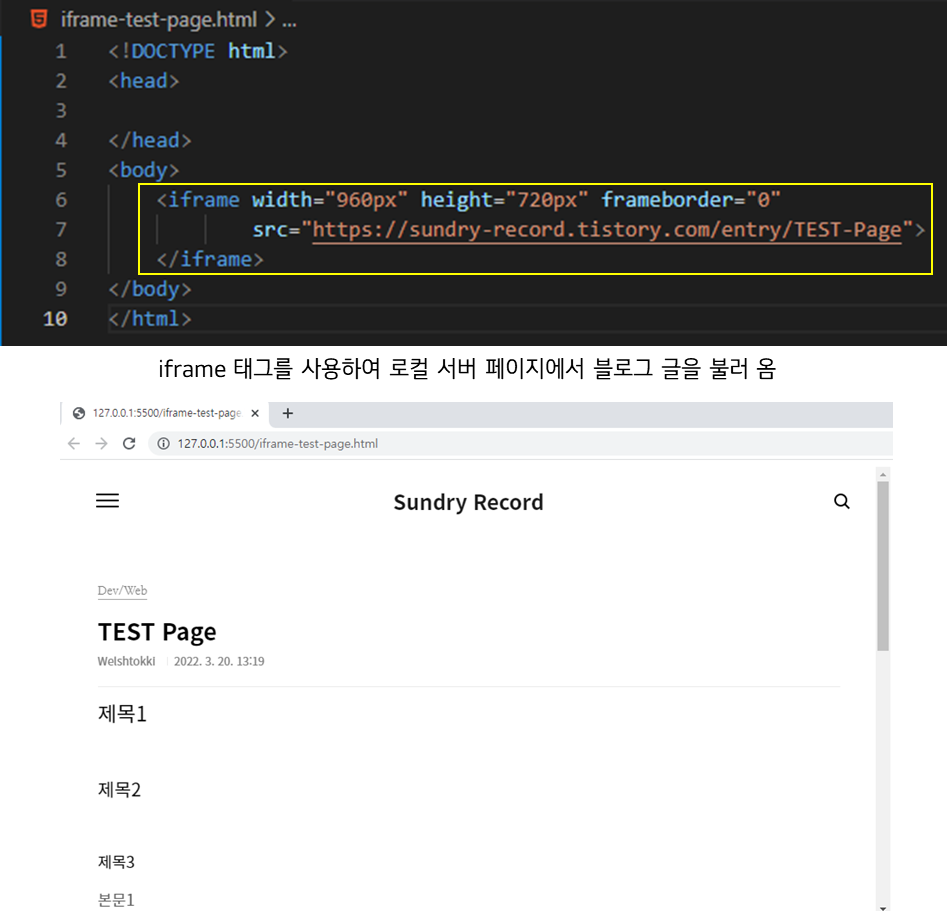
그리고 티스토리에 게재된 테스트 페이지를, 로컬 서버 페이지에서 iframe 태그를 통해 땡겨와 봅시다.

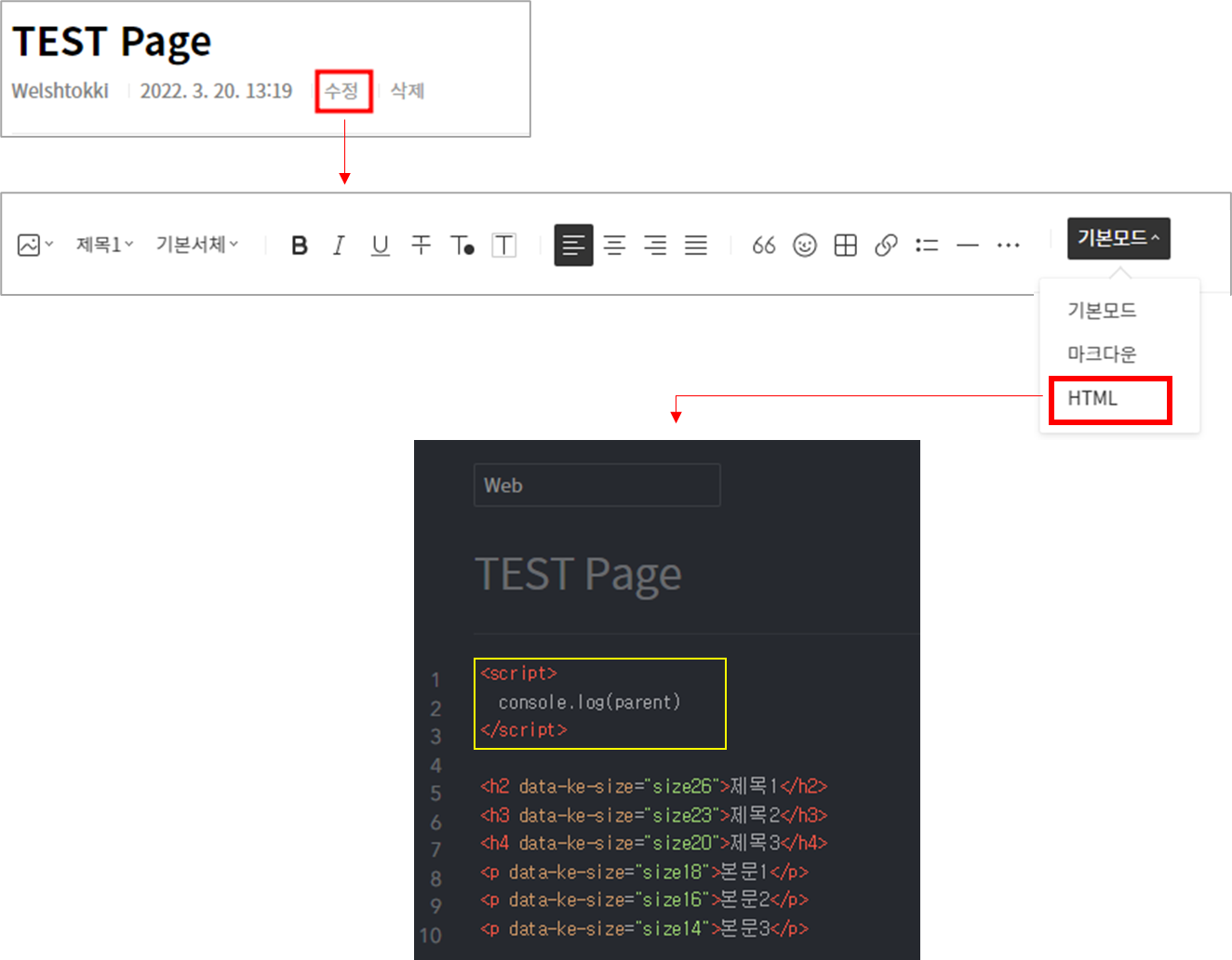
블로그 글 수정하기를 누르고, HTML 편집기를 선택하고 상단에 다음과 같이 script를 추가 해 봅니다.
<script>
console.log(parent)
</script>
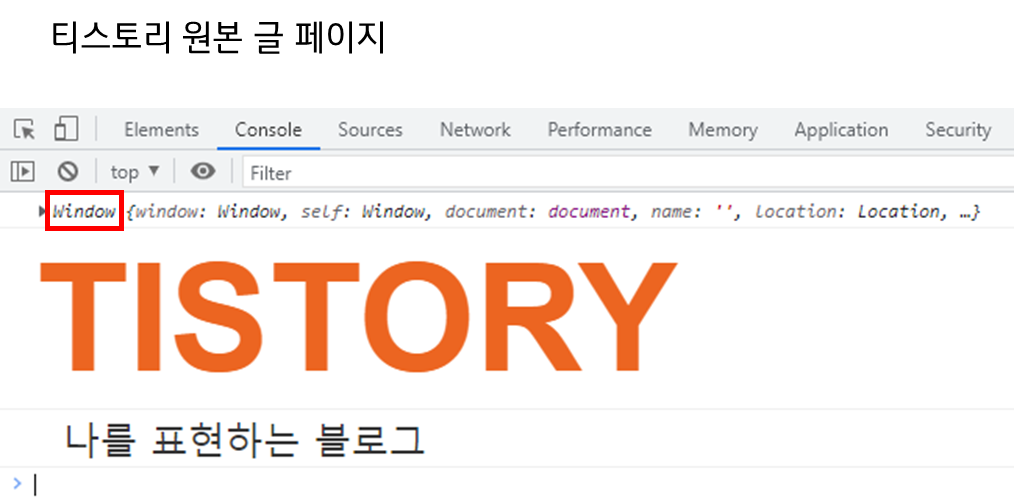
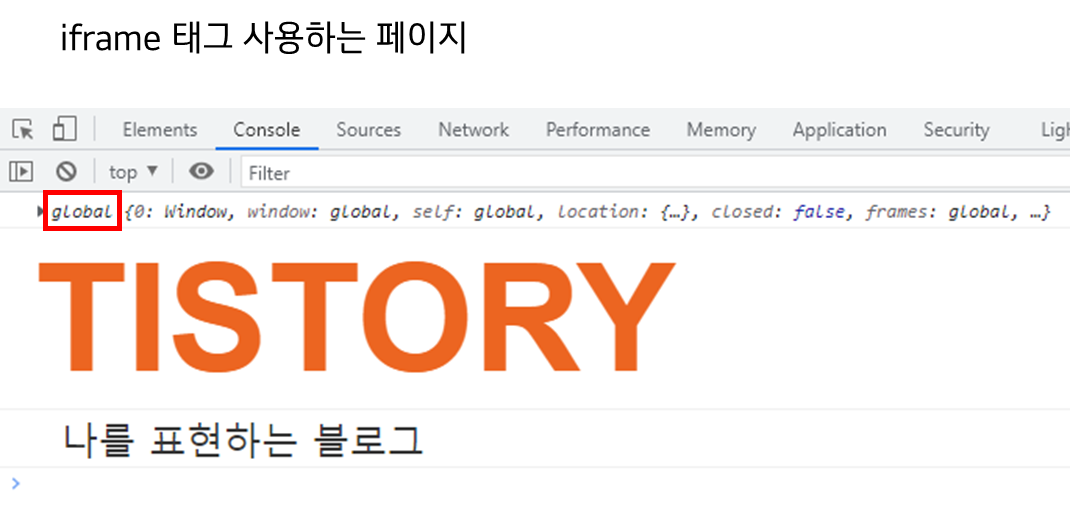
글 수정을 완료하고, 각 브라우저에서 페이지를 새로고침 후 F12 키를 눌러서 콘솔창을 확인 해 보면
블로그 원본글에는 Window 라고 나와있고, iframe 태그를 사용하는 페이지에는 global 이라고 나와있습니다.


따라서, 이를 이용해서 각 페이지에서 실행되는 스크립트를 다르게 할 수 있습니다.
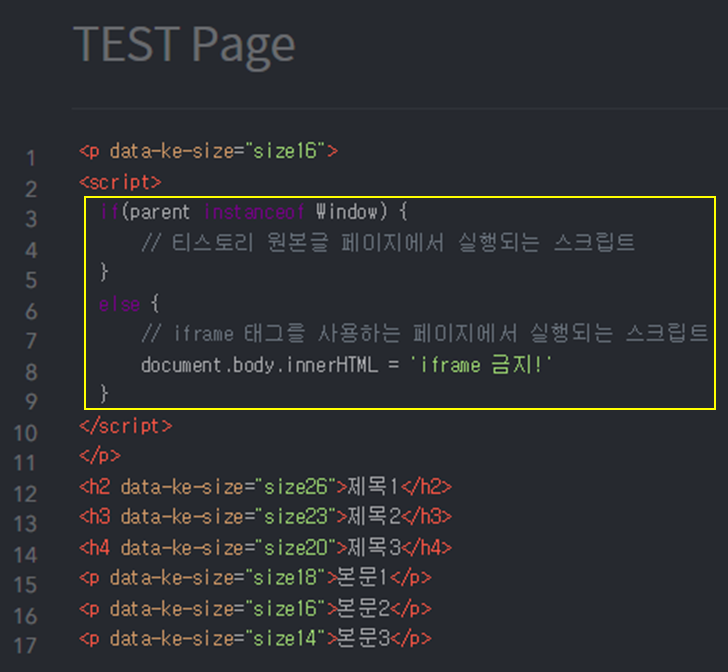
다시 블로그 글을 수정하여 스크립트 부분을 다음과 같이 수정합니다.
<script>
if(parent instanceof Window) {
// 티스토리 원본글 페이지에서 실행되는 스크립트
}
else {
// iframe 태그를 사용하는 페이지에서 실행되는 스크립트
document.body.innerHTML = 'iframe 금지!'
}
</script>
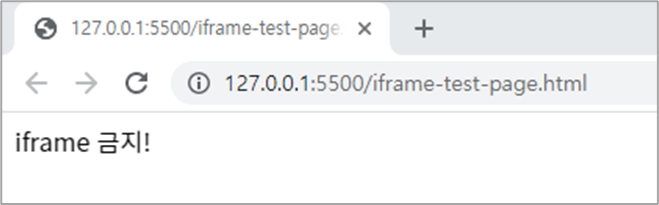
이제 수정 사항을 다시 저장하고, 각 브라우저를 새로 고침 해 보면
원래 원본 페이지에서는 글 내용이 그대로 잘 나오고, iframe 태그를 사용하는 브라우저는 다음과 같은 화면이 나오게 됩니다.


댓글